WP-Theme Avada Update 7.0 ist da
ThemeFusion hat am 21. Juli 2020 ein grosses Update ihres Premium-Themes Avada veröffentlicht. Dieses Update bringt eine ganze Reihe von Neuerungen. Die wichtigsten Änderungen möchten wir Ihnen in diesem Artikel kurz vorstellen.
Da es sich um ein Major-Update handelt, raten wir diesmal ganz besonders dringend dazu, vor dem Update ein vollständiges Backup aller Daten inklusive der Datenbank von WordPress zu machen.

Gleich zu Beginn fällt auf, dass das Avada-Dashboard einen moderneren Look bekommen hat und z.B. die Avada-Plugins gleich auf der Startseite zu sehen sind. Auch sofort auffällig ist die Umbenennung von Fusion Core und Fusion Builder in Avada Core und Avada Builder.
Weitaus wichtiger sind jedoch die technischen Änderungen des Themes:
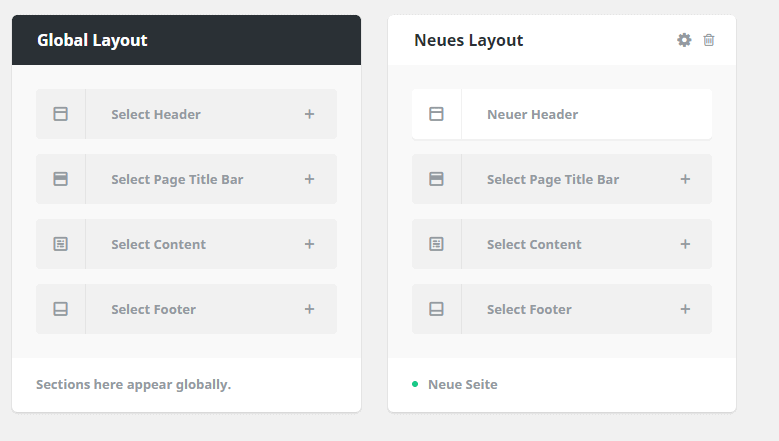
Der Headerbereich kann mit dem neuen Header-Builder vollkommen flexibel gestaltet werden. Dazu benutzt man jetzt Layouts, in denen man dann wiederum entweder vorgefertigte Headerbereiche benutzen oder eigene Headerbereiche einfügen kann. Layouts funktionieren dann global oder auch individuell für einzelne Seiten, Beiträge usw. Die Gestaltung des eigenen Headerbereichs erfolgt mit dem gewohnten Builder von Avada. ThemeFusion liefert dazu auch 16 Headerbereiche mit, die man im Builder an die eigenen Bedürfnisse anpassen kann.

Eine weitere wichtige Neuerung in Avada ist die Verwendung von Flexbox. Dies verspricht erheblich grössere Flexibilität für Layouts auf unterschiedlichen Displaygrössen. Bisher war man bei Spaltenbreiten festgelegt auf Layout-Raster von 1-6 Spalten. Nun können Spaltenbreiten mit Prozentangaben frei definiert werden. Auch die Reihenfolge, Ausrichtung, und Ausrichtung der Inhalte von Spalten kann jetzt viel genauer individuell für unterschiedliche Displays gesteuert werden. Diese verbesserte Flexibilität gilt insgesamt für Layout-Container. Dabei ist auch ein feststehender (“sticky”) Container neu hinzugekommen.
Im Avada Builder neu hinzugekommen ist das Menu-Element. Mit diesem Element ist es jetzt möglich, Menüs an beliebiger Stelle auf der Seite zu positionieren.
Eine vollständige Liste aller Änderungen in Avada 7.0 finden Sie auf der Website von Avada .

